| Thành Tiền | 0đ |
|---|---|
| Tổng Tiền | 0đ |
Swift Performance là một plugin của WordPress, nó được dùng để cải thiện hiệu suất của website, giúp website có tốc độ tải nhanh hơn. Plugin cache trên WordPress hiện nay có khá nhiều, ví dụ như LiteSpeed Cache, WP Rocket, WP Super Cache,.. nhưng Swift Performance vẫn có cho mình một chỗ đứng, nhất là khi nó không đòi hỏi máy chủ phải có công nghệ LiteSpeed như LiteSpeed Cache.
Swift Performance tích hợp sẵn công cụ nén ảnh rất mạnh mẽ nhưng vẫn giữ được chất lượng ảnh, bạn hoàn toàn không cần cài thêm bất cứ plugin nén ảnh nào khác nữa.

Sự xuất hiện của Swift Performance thực sự đã thay đổi cuộc chơi. Nay chỉ với một plugin bạn đã có trong tay toàn bộ giải pháp tăng tốc WordPress.
Đây chỉ một vài tính năng nổi bật của sản phẩm:
xem thêm: SSL/TLS LÀ GÌ? SỰ KHÁC BIỆT CỦA SSL VÀ TLS
Swift hỗ trợ page cache, browser caching và proxy caching.Swift còn cho phép bạn nhìn sâu vào hơn dữ liệu cache. Cụ thể bạn sẽ biết được có bao nhiêu trang được cache.
Tối ưu CSS, plugin còn sinh ra Critical CSS cho mỗi trang một tự động. Tối ưu Javascript plugin có tính năng Asynce Execute Javascripts cũng giúp giảm thiểu thời gian tải trang.
Plugin cũng có công cụ tối ưu cơ sở dữ liệu giúp bạn làm sạch cơ sở dữ liệu.
Plugin thường là thủ phạm làm cho website chạy chậm. Công cụ này trong Swift giúp bạn có thể tắt plugin trên một số trang và chỉ cho nó chạy lúc cần thiết.
Ví dụ plugin tạo contact form chỉ nên chạy ở những trang có sử dụng form.
Theo quan điểm của mình, đây là tính năng đắt giá nhất trong plugin Swift Performance. Và đây cũng là plugin cache duy nhất có tính năng này. Công cụ nén ảnh của Swift Không có bất kỳ giới hạn gì. Nén bao nhiêu tùy thích. Không mất thêm phí gì.
Nói tóm lại không có nhiều lựa chọn để sử dụng tính năng này. Nay với Swift mọi chuyện đơn giản hơn rất nhiều khi plugin vừa tạo ảnh WebP và hỗ trợ hiển thị.
plugin có tính năng cài đặt nhanh và 5 kịch bản cấu hình sẵn (preset) phù hợp với mọi website.
Do vậy mình đánh giá plugin này rất thân thiện với người dùng. Nếu bạn không biết kỹ thuật chỉ chỉ cần chọn cách cài đặt tự động thì tốc độ website cũng cải thiện nhiều rồi.
Swift Performance có 2 phiên bản Lite (miễn phí) và Pro (trả phí).
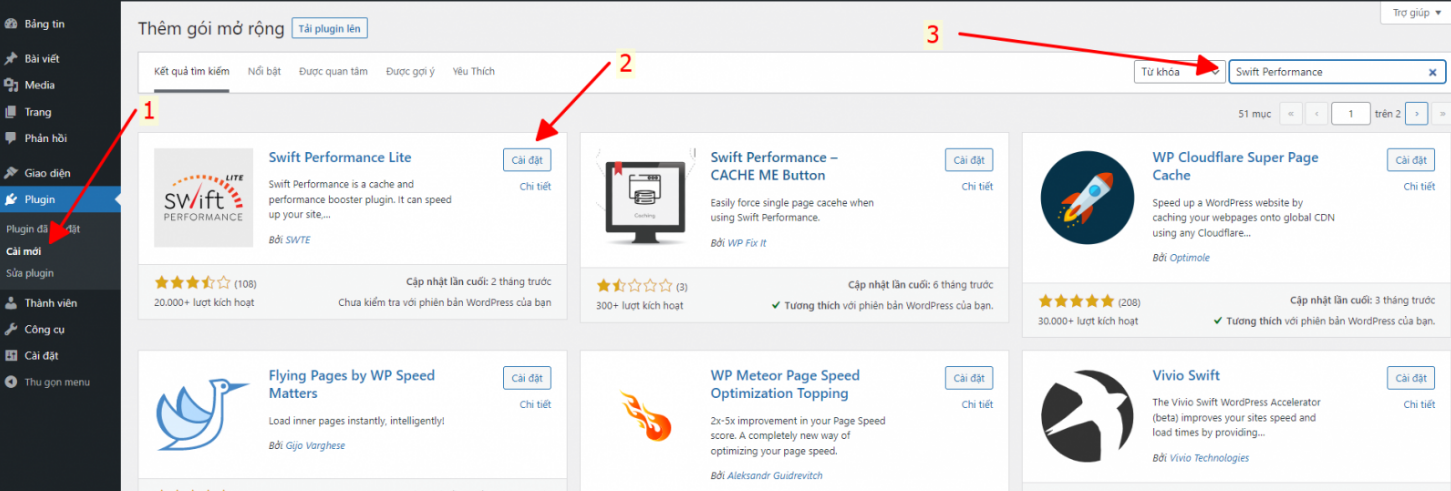
Để cài đặt Swift Performance Plugin cũng khá đơn giản, đầu tiên bạn vào cài mới plugin, sau đó cài bản Lite trước và kích hoạt nó lên.

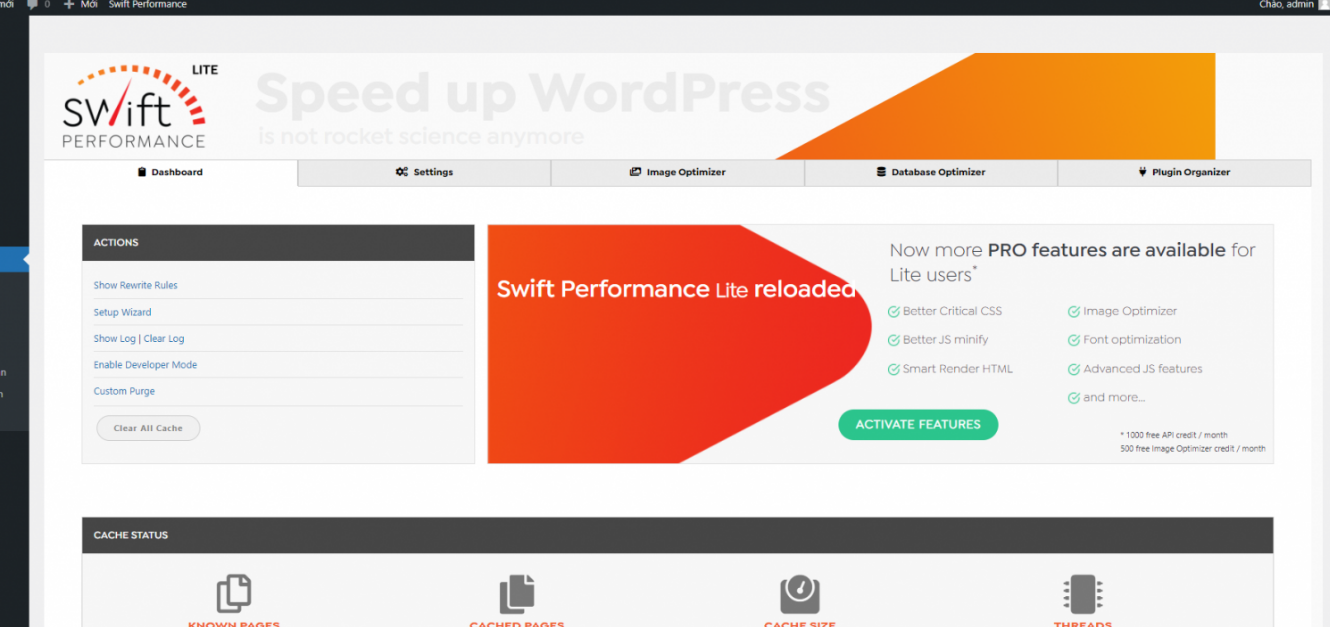
Sau khi kích hoạt thành công, plugin sẽ hỏi bạn thiết lập đầu tiên, nếu như bạn không quá rành kỹ thuật, bạn có thể chọn Auto Config để plugin tự động thiết lập cho bạn hoặc chọn thiết lập thủ công để cấu hình theo ý thích
Nếu như bạn cần các tính năng nâng cao của bản Pro, bạn có thể truy cập vào Công cụ -> Swift Performance để active nó lên.

Swift Performance cũng cung cấp cho chúng ta nhiều tùy chọn tối ưu hóa, cache, tối ưu hình ảnh…
Một số cấu hình trên plugin cần lưu ý:
Sau khi thực hiện các cấu hình trên bạn quay lại và trải nghiệm thử tốc độ website nhé, chắc chắn sẽ cải thiện nhanh hơn rất nhiều đó. Nếu cảm thấy chưa nhanh, bạn thử kiểm tra xem trang của bạn đã được caching chưa nhé bằng cách Click chuột phải vào bất cứ vị trí nào trên trang, click vào “View page source / Xem nguồn trang” và cuộn chuột xuống cuối. Nếu bạn thấy dòng chữ “Cached with Swift Performance”, nghĩa là nó đang hoạt động.Qua bài viết này cho thấy rõ rằng Swift Performance Plugin là một lựa chọn rất tốt để tăng tốc cho website của bạn, khi cài đặt và trải nghiệm bạn sẽ đồng ý tôi rằng nó thực sự hữu ích, giúp chạy website một cách mượt mà hơn. Hy vọng bài này hữu ích cho các bạn trong quá trình tìm kiếm giải pháp để tăng tốc website của mình nhé.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của Thiên Thanh
CÔNG TY THƯƠNG MẠI VÀ DỊCH VỤ THIÊN THANH
Address: Tầng 1 T-Office 36 D5, Phường 25, Quận Bình Thạnh, Hồ Chí Minh
Hotline: 083.5546.839
Website: Thienthanhtech.com
ĐÁNH GIÁ SẢN PHẨM